WebP, il nuovo formato immagine in ambito web
La Barbera Roberto informatica 1025

Vi sarà capitato di navigare su internet per cercare delle immagini da inserire in presentazioni PowerPoint o comunque nella redazione di un documento digitale. Quando troviamo l'immagine di nostro interesse, approfittando dell'esaustiva collaborazione dei motori di ricerca, clicchiamo con il tasto destro del mouse su una delle anteprime proposte e selezioniamo Salva con nome. A questo punto ci aspettiamo di scaricare un file con estensione JPG o PNG, i più comuni formati immagine utilizzati su internet.
Da un po' di tempo mi capita, ma penso sarà successo anche a voi, che l'ultima parte che compone il nome del file, chiamata estensione (per intenderci quello dopo il punto), ci mostri qualcos'altro: webP. All'inizio non me ne sono curato, ma quando la visualizzazione di questo tipo di file è diventata ricorrente, e anche Google me l'ha prospettata come un'opportunità per velocizzare i contenuti del mio blog, ho voluto approfondire. Il messaggio mi veniva notificato all'interno della Google Search Console (strumento di controllo e analisi dei dati che riguardano i siti web), sezione Core Web Vitals, che analizza prestazioni, accessibilità, best practice e SEO.
L'avviso è questo:
Pubblica immagini in formati più recenti (preceduto da un trinagolino rosso).
La scheda relativa a questo Alert scansiona tutte le immagini contenute nel tuo portale, riporta il peso del file che hai caricato e indica una stima sull'eventuale compressione nel caso in cui si voglia preferire questo nuovo formato. Ho letto da qualche parte che il peso dell'immagine si riduce fino al 25-30%, ma vi posso garantire che può arrivare fino alla metà senza perdere qualità, o relativamente accettabile, in ambito web.
Volendo dire qualcosa sull'estensione .webP, possiamo definirlo un formato file progettato da Google con l'obiettivo di comprimere efficacemente le immagini senza perdita di qualità e, soprattutto, come accennato in precedenza, con lo scopo di caricare rapidamente i contenuti dei siti web. Nasce nel 2010, ma la sua evoluzione è passata negli anni attraverso il recepimento da parte dei browser; oggi è diventato abbastanza diffuso e le nuove piattaforme online lo utilizzano prioritariamente.
I file prodotti contengono le informazioni sull'immagine, quindi è possibile disporre dei metadati EXIF, XMP, IPCT e del profilo colore. Altri vantaggi sono: gestione della trasparenza, quindi la possibilità di sovrapporre immagini a sfondi come avviene per i file in formato PNG, e la possibilità di creare animazioni come le GIF.
In rete esistono tantissimi convertitori da webP ad altri formati e viceversa, anche online; tra i software più conosciuti, a partire dalle versioni più recenti, se non erro dalla 23.2, anche Photoshop lo supporta.
Personalmente utilizzo il software open source GIMP, che consiglio per qualsiasi gestione delle immagini ad eccezione di quelle che necessitano della conversione in profilo colore CMYK, utile per la produzione di prodotti tipografici.
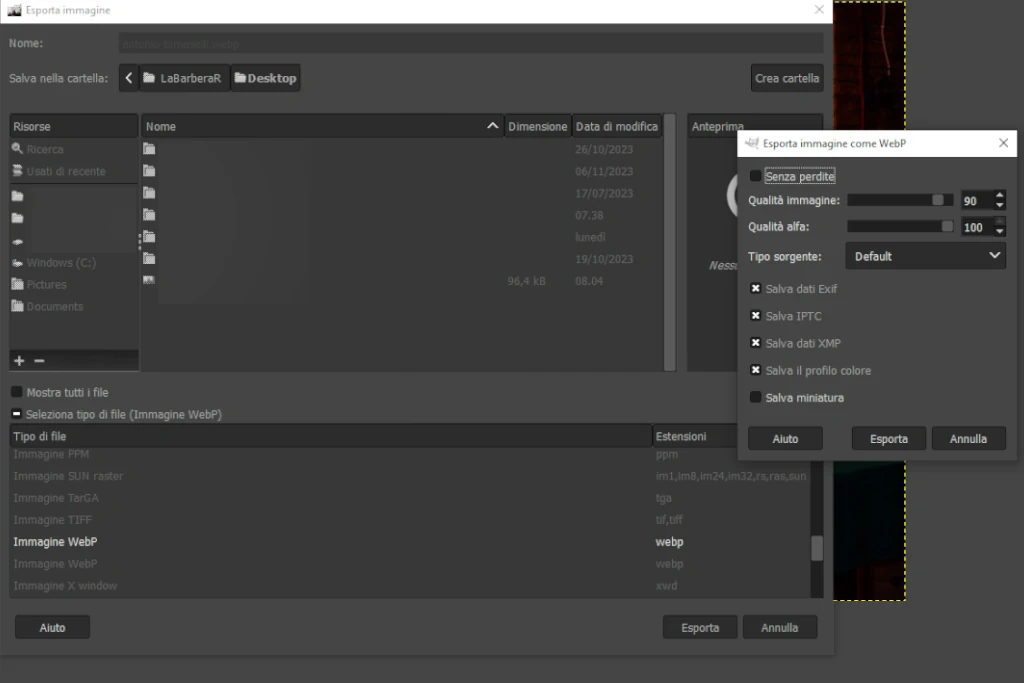
Il procedimento per esportare un'immagine con GIMP in webP è semplice e consta dei seguenti passaggi:
- cliccare sul menù file;
- selezionare Esporta come... (nella finestra che verrà visualizzata selezionare in basso l'estensione webP oppure digitarla in alto insieme al nome che si vuole assegnare al file);
- cliccare sul pulsante Esporta;
- nell'ulteriore finestra che verrà visualizzata (immagine di copertina) troverete tutte le opzioni abbastanza intuibili per finalizzare il salvataggio del vostro file, quindi cliccare su Esporta.
Il gioco è fatto!